HOPELESS
The Overview:
HOPEless is a top-down 2-D puzzle exploration game in which you play as a young boy lost in the darkness. His only ally is a little orb of light aptly named Hope. In fact, Hope is your only way of seeing or doing anything in the dark. Together, you must navigate through the darkness, guide lost souls to their final resting places, and fend off the unseen terrors hiding in the shadows.
Notably, this project has gone through 2 major iterations. The original concept of the game had the player navigating to the center of a maze-designed level while trying to avoid monsters. This design proved to be pretty uninspiring and unmotivated in our playtesting. However, the failure was a welcome lesson in the world of game development, time management, and fleshing out the vision of a game. While we had to move on to other projects, I did get the chance to come back to this game 2 years later with the same programmer and add revisions.
As a result, the main mechanic of the game is to use Hope's light as a way to push the lost souls along and ward off incoming monsters. In fact, I wanted the focus to be on the light. As a result, the light acts both as a weapon, a shield, and an indication of the player’s health. For example, the dimmer the light, the less effective it will be pushing back enemies and the closer you are to death. Thus, the objective is to make it to the end of each level with as many souls as possible before the darkness overtakes the entire screen.
MY ROLE:
Lead 2-D Artist, Animator, Level Designer
THE PROCESS:
This project was my first time ever being a game artist and, to me, is still the most important failure I have experienced. I had to experiment with a lot of different art styles and perspectives when designing the art for HOPEless. Not only that, but I was also teaching myself the fundamentals of both Photoshop and Illustrator. Additionally, I was learning how to draw and animate for a 2-D space and in the Unity Game Engine. Most of what goes into game art was clearly brand new to me.
My first challenge was deciding on the perspective I wanted to create for the game: top-down or side-scrolling. I opted for a more top-down approach but given this was my first time designing art assets for the game, the first version of the game featured a combination of both top-down environment assets (floors, wall) with side-scrolling 2-D character sprites (orb of light, character, enemies). The end result was a jarring art style that was passable but never felt truly "correct".
The second notable hurdle was actually a distribution of work. Originally, I was solely pumping out asset after asset and handing them off to the programmer. This created an an uneven balance of work where the programmer was lagging behind in updates and was unable to implement all of the art. This breakdown in collaboration also meant I was not properly directing the programmer on how the art should be implemented either. Here is original Trello page.
A few years later, I returned to the project with the same programmer, after learning more about the tools of Illustrator & Photoshop, the principles of art and UI design, and the animation capabilities of Unity. The most important update I wanted to achieve was to make the art style more consistent. I decided to go back and redo my character design and embrace a more cartoonish top-down look. I enlarged the head and made the torso and limbs smaller to make the character easier to animate in Unity. I created actual sprite sheets for every animation cycle too.
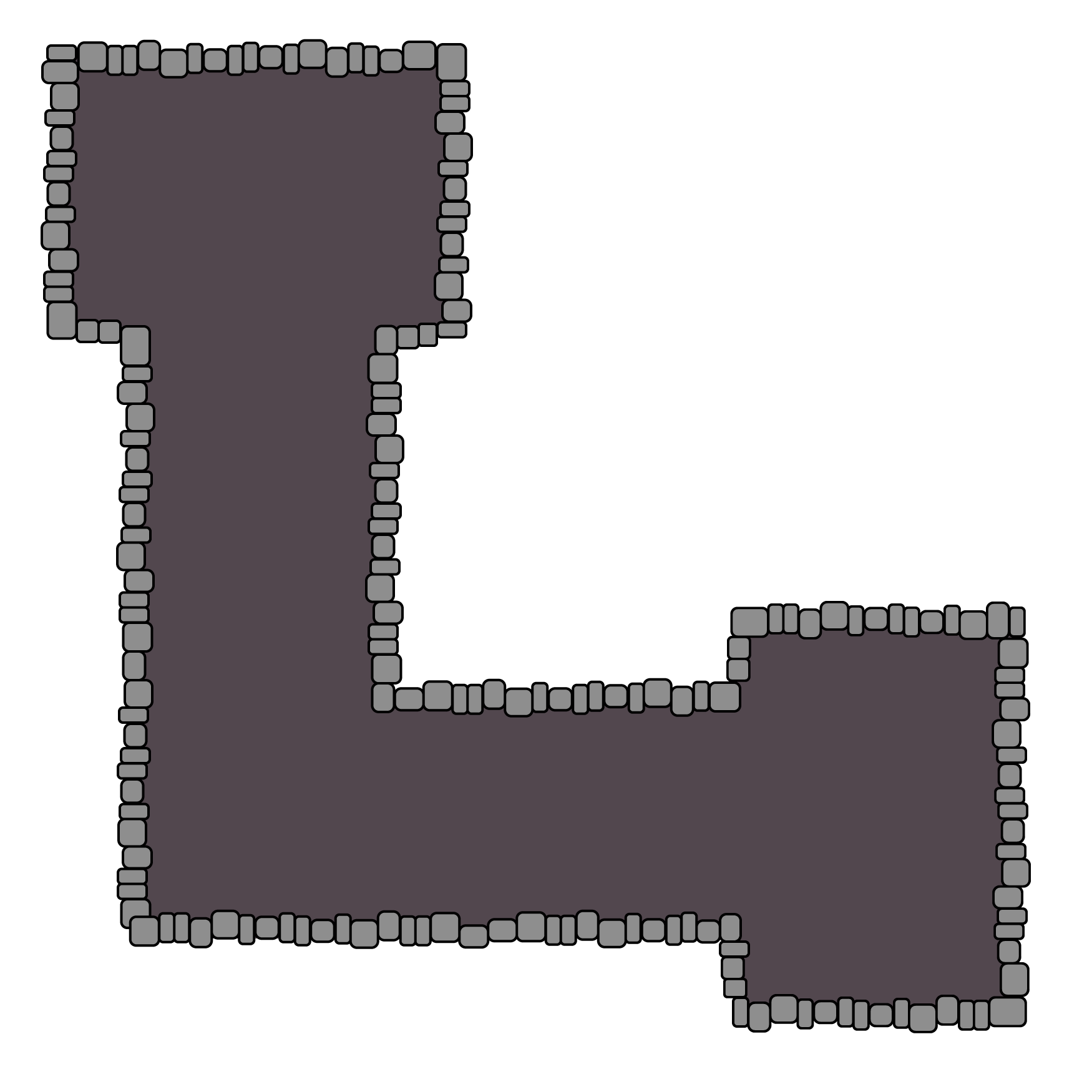
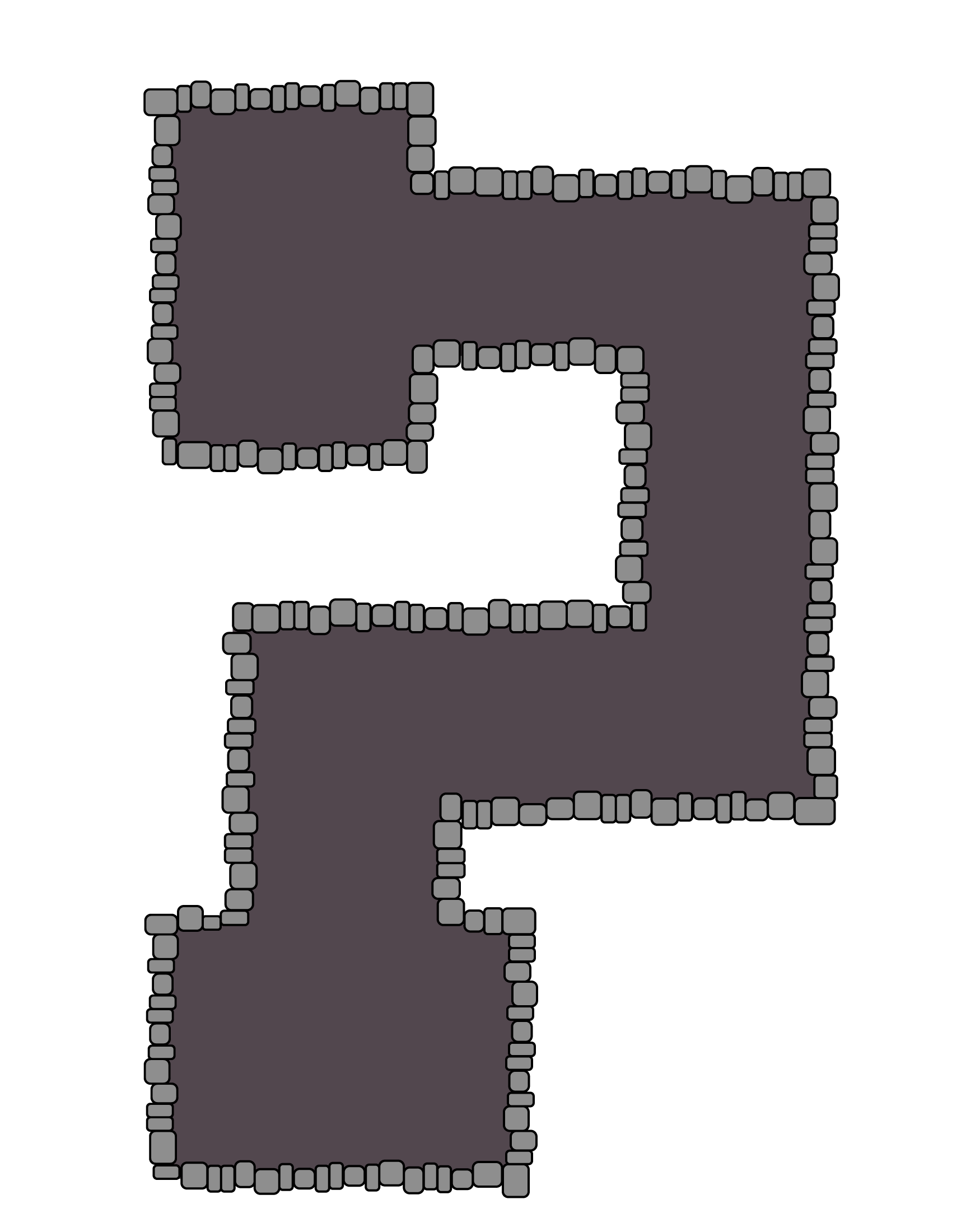
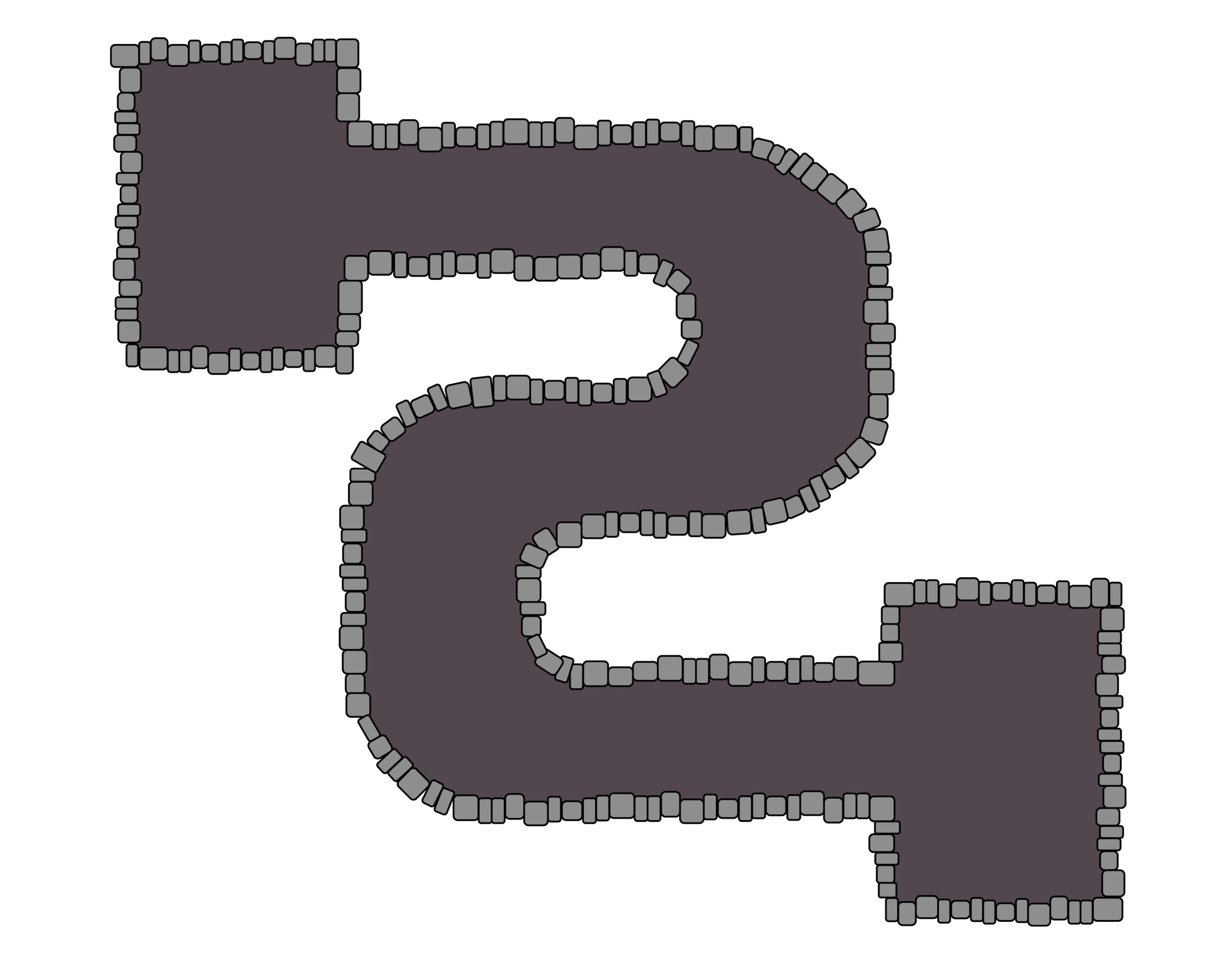
I also updated the floor design to also serve as the level path. I even created a new NPC type (which is actually the original monster design) to all match the same art style. I wanted to emphasize letting the art style and design of all the assets inform the gameplay and vice versa. Here is the revised Trello page.
Original Front Walking Animation
Original “Hope” design - created in Photoshop
Original floor design
Original Enemy Design
Updated Front Walking Animation
Updated “Hope” design - created in Illustrator



“Souls” design, inspired and updated from the original enemy design.










